はてなブログのヘッダー設定はこれで解決した。初心者がヘッダー設定で悩んだ事

こんにちは、とれぷっとです!
やっと解決したんです…
めっちゃ悩んで白髪増えたかも知れません笑。
はてなブログのヘッダー余白をどうにかしたいと思い、色々ブログを参照させてもらいました。僕が解決したので、ブログに載せて解決してない方の参考になればと思います。
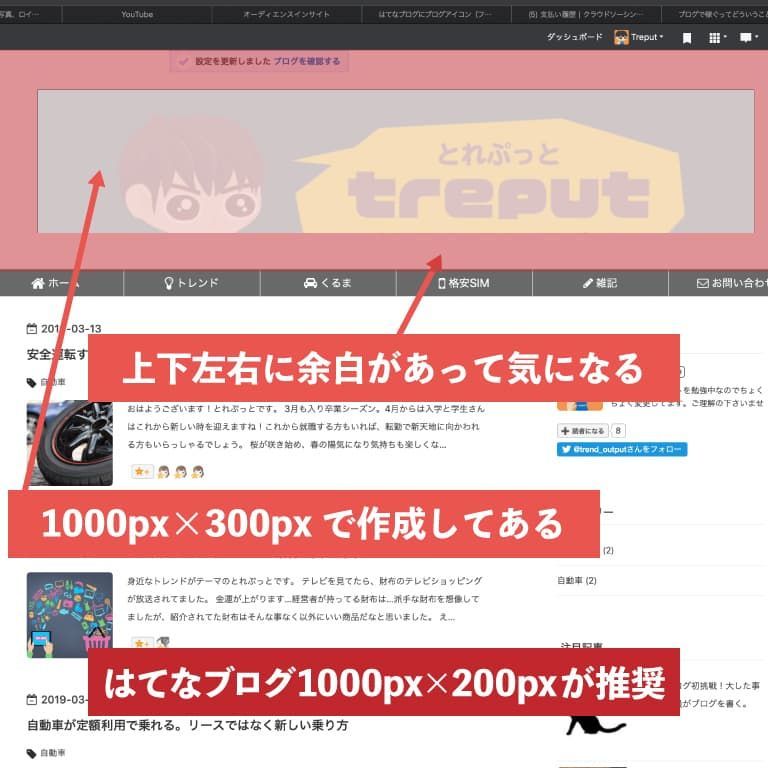
作成画像の背景が白だと全然気にならないですが、僕のブログのヘッダーみたいに背景が緑になっているとどうしても余白が気になります。
はてなブログ推奨のヘッダーサイズは横1000px縦200pxです。
僕が作成した画像サイズは横1000px縦300pxです。
そのまま、アップロードしてみましょう。
要注意:はてなフォトライフで画像アップロードのオプションで画像サイズをオリジナルの画像を保存にチェックが入ってる事を確認して下さい。
管理画面▶︎デザイン▶︎カスタマイズ▶︎ヘッダ▶︎画像アップロード

最初はこういう風になってしまうと思います。一度はてなブログ推奨のサイズでも作成してみましたが同じ現象となりました。このあと何日も試行錯誤してました。
このブログを見させてもらった時にやっと問題が解決したんです!
ヘッダのタイトル下へこのプログラムを入れて下さい。
CSSのところじゃないですよ!ヘッダのタイトル下!
<style type="text/css">
.header-image-wrapper {display:none;}
#blog-title{display:none;}
.headernew img{
max-width:1145px;
margin: auto;
display: block;
}
.headernew a{
display:block;
background-color:#006666;
}
.headernew{
margin:0px!important;
}
</style>
<h1 class="headernew">
<a href="https://自分のURL/">
<img src="画像URL" alt="自分のサイト名" width="100%">
</a>
</h1>
赤文字になっているところを変更して下さい。
上から5行目余白調整できます。
(指定したいヘッダー画像の横幅に合わせる)
上から11行目 #006666 画像背景色と同じにする。(自分の指定色を確認)
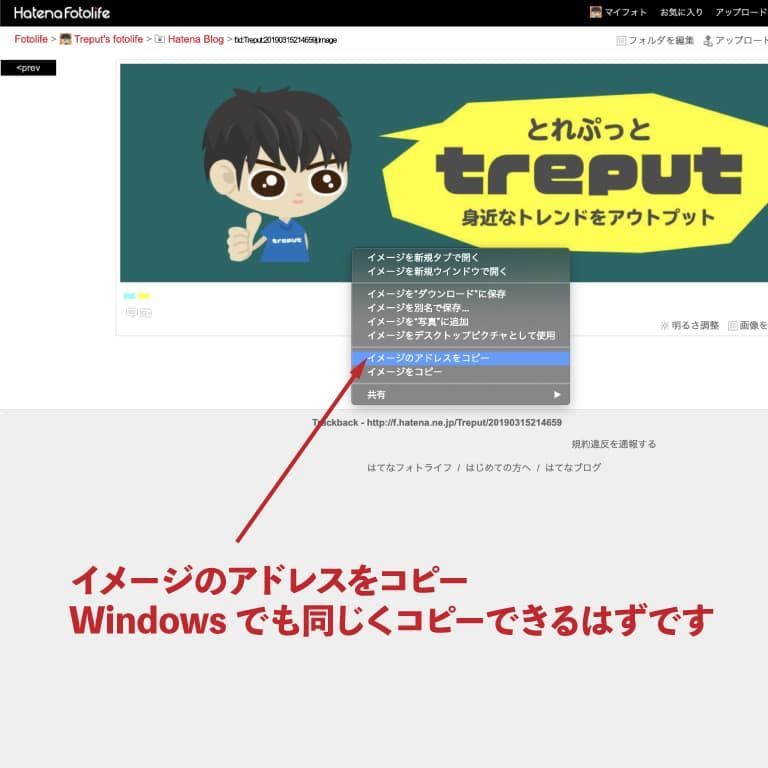
画像URLは、はてなフォトライフでヘッダに使う画像選択して右クリックで「イメージのアドレスをコピー」があると思います。

余白なしでヘッダー画像を余白なしでできたでしょうか?
出来てたらもう大丈夫ですね!
僕は最初このプログラム入れた時にちゃんとできませんでした。CSSで下記のプログラム入ってませんか?余白調整しようと思い色々なプログラムを入れて消さずに新しいプログラムを入れてました。
/*====ヘッダー余白調整====*/
/*ブログタイトル上下余白*/
header#blog-title {
padding-top: 20px;
padding-bottom: 20px;
}
/*グローバルメニュー下余白*/
#global-menu {
margin-bottom: 20px;
}
/*パンくずリスト上下余白と文字サイズ*/
#top-box {
margin: 5px auto 10px;
font-size: 75%;
}
/*カテゴリ上下余白*/
div.entry-categories.categories {
margin: 5px 0;
}
/*記事タイトルボックス上下余白*/
header.entry-header {
padding-bottom: 0px;
margin-bottom: 5px;
)
こういうプログラムで僕は最初ヘッダーの余白調整してたのですが、うまくいかず…上下がうまく行っても左右が駄目とか、グローバルナビとの余白が気になったりと…
消さないで行わないと、また余白が出て何でだろうとずっと悩むことになります。CSSを確認して必ず消してから行って頂きたのと、変更する前にプログラムは必ず保存して下さい。
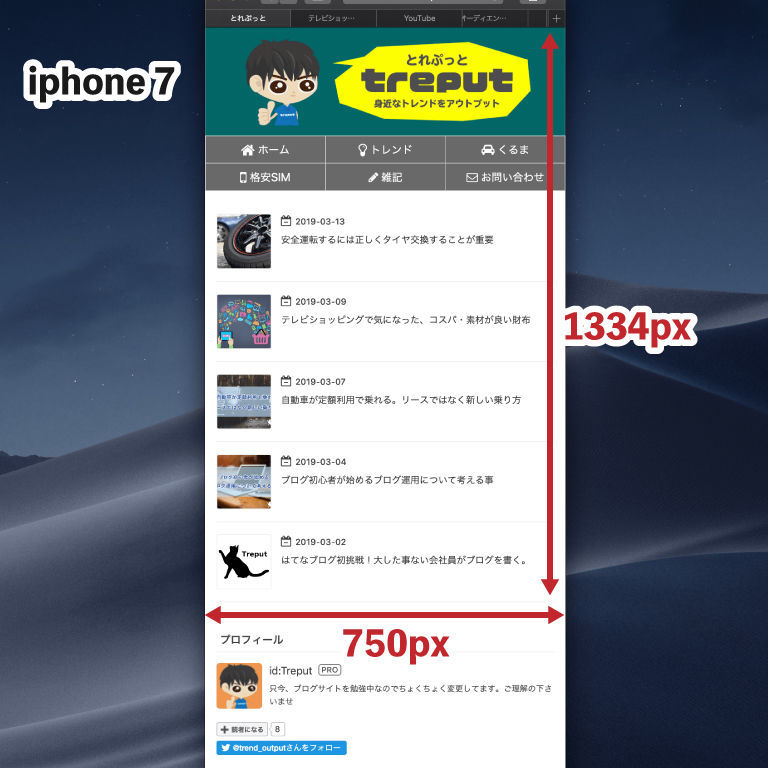
何日も悩んでやっと出来たので本当に良かったです。僕みたいに環境を整えてからブログ記事を考えていきたいと思う人もいると思います。下記の画像はスマホで見たときのイメージです。スマホでも余白大丈夫です!嬉しい笑。

あとタブレットも気になったので確認したのですが、タブレットも綺麗に収まってました!思い描いてたことが出来たので本当に良かったです!
